안드로이드/Compose
[ Compose ] - Compose Box
dongx._.2
2024. 5. 19. 00:41

1. Box
요소의 겹침을 허용하는 것이 특징
Column, Row가 LinearLayout과 비슷한 Composable이라면, Box는 FrameLayout과 비슷
setContent {
ComposeTheme {
// 모든 Composable은 Modifier를 적용할 수 있음
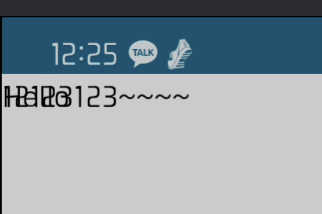
Box {
Text(text = "Hello")
Text(text = "12123123~~~~")
}
}
}
위와 같이 Box만 선언 했을 땐 2개의 Text가 겹치는 것을 볼 수 있음
Box(
modifier = Modifier
.background(color = Color.Green)
.fillMaxWidth()
.height(200.dp),
contentAlignment = Alignment.TopEnd
) {
Text(text = "Hello")
Text(text = "12123123~~~~")
}

Modifier를 통해 Box의 크기, 색상 등을 수정할 수 있고, contentAligment를 통해 Box 내의 요소의 위치를 지정할 수 있음
( 추가로 모든 Composable은 Modifier 사용 가능 )
만약 2개의 Text 중 하나의 Text만 옮기고 싶다면, 새로운 Box로 감싸주어야함
setContent {
ComposeTheme {
// 모든 Composable은 Modifier를 적용할 수 있음
Box(
modifier = Modifier
.background(color = Color.Green)
.fillMaxWidth()
.height(200.dp),
) {
Text(text = "Hello")
Box(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
contentAlignment = Alignment.BottomEnd
) {
Text(text = "12123123~~~~") // 이 글자만 오른쪽 아래로 옮기고 싶다면? Box로 감싸기
}
}
}
}
이렇듯 Column, Row, Box는 Compose의 기본 레이아웃에 해당하는 Composable이라고 생각할 수 있음